"LayOff Website & Analytics"
Details
- Team Name: Names Are Hard Studio
- Role: Programmer & Project Manager
- Website Link: https://namesarehard.ca/charts
- Repo: https://github.com/AlexBuzmion/layoff_webapp
Objective
Develop a dynamic website enabling our team to make informed decisions on gameplay balancing and adjustments. This platform will also support real-time changes to the game build, simulating a live-ops system.
Tools & Technologies
Javascript, Vue, Pinia, Node.js, Unity Cloud Services API
Project Summary
In our trap placement deathmatch game 'LayOff' (see LayOff project page), it was crucial to capture detailed player data to make informed design decisions. We logged kills, deaths, and traps set to understand player strategies and game balance. This data, stored in Unity Cloud Save, helped us respond to feedback from instructors and mentors. For instance, tracking the time taken to collect the first, second, and third keycards revealed that players understood the keycard mechanic within 42 seconds on average. This insight was invaluable for refining gameplay and improving player experience, demonstrating the importance of detailed data collection and analysis.

This player activity map offers filters for specific players and sessions, transforming raw data into actionable insights. By visualizing player movements and actions on the game map, we can enhance gameplay balance and fine-tune our game mechanics. This work involved a series of steps explained below
In this project, I played a role in implementing a system that seamlessly logs player activities in Unity and stores the data in Unity Cloud Save for easy parsing and manipulation within a web application. This involved creating a custom data structure tailored to our needs, ensuring efficient data storage and retrieval.
My Contributions:
Website Development
1. Custom Data Structure in Unity
To begin, I designed a custom PlayerStats class tailored to our specific needs, ensuring we could efficiently track and store detailed player activities, which is essential for subsequent data analysis and decision-making.
2. Saving Data to Unity Cloud Save
Next, I implemented methods to save the populated PlayerStats data into Unity Cloud Save. This step was crucial for securely storing the logged data, making it easily accessible for real-time updates and further manipulation in our web application.
3. In-Game Connection
With the data structure and storage system in place, I optimized the CustomCharacterMovement script to record player actions accurately. By refining how data was captured and stored, I ensured efficient use of storage space, allowing comprehensive data collection for gameplay analysis.
4. Retrieving and Displaying Data on the Web
Developed a web application to display game statistics, utilizing Unity Cloud Services API, Vue.js, and Pinia for data presentation.
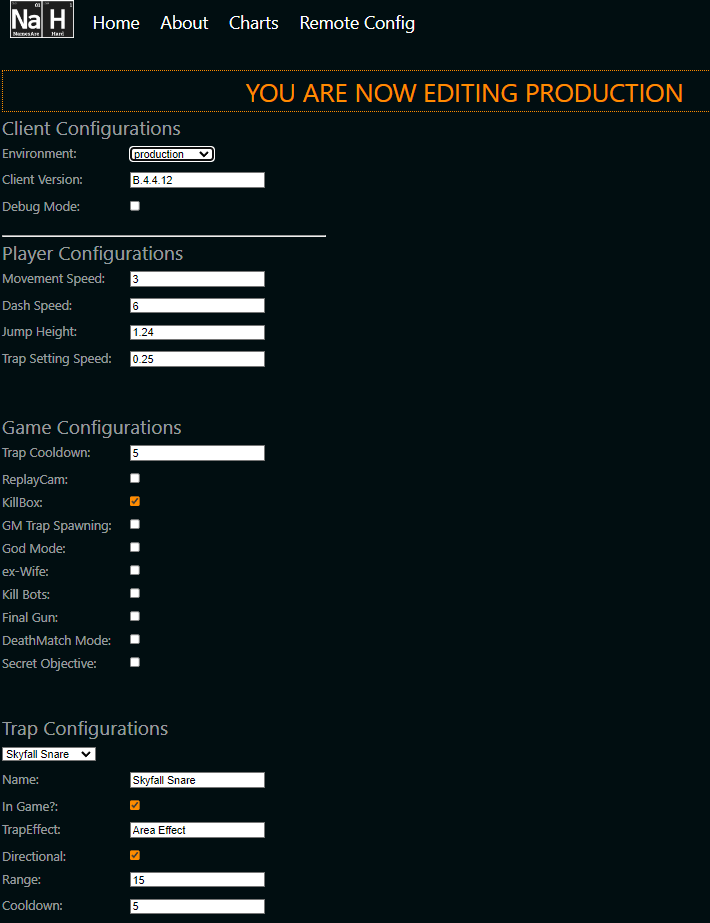
4. Remote Config
Implemented a remote config system for instant game setting updates, enhancing adaptability and real-time gameplay optimization.
Key Learnings:
- Designing Efficient Data Structures: Creating a custom class like PlayerStats and using the FloatPair struct underscored the importance of efficient data handling.
- Seamless Integration: Coordinating the integration of Unity in-game logging with a dynamic web application taught me the significance of seamless technology coordination.
- Real-Time Data Management: Implementing real-time data storage and manipulation using Unity Cloud Save and integrating it with a web application highlighted the power of real-time analytics in enhancing player engagement and game optimization.
- The importance of qualitative analysis in the game development lifecycle.